- 主题
- 回帖
- 0
- 精华
- 注册时间
- 2009-8-28
- 最后登录
- 1970-1-1
- 在线时间
- 小时
- 爆棚声望
-
- PGB
-
|

楼主 |
发表于 2024-3-24 19:35
|
显示全部楼层
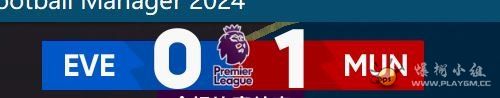
感谢大神回复,我把队徽拿出来了,现在效果是这样

还有个疑问,这段代码是什么作用?我删掉之后发现界面没啥变化
- <container>
- <layout class="arrange_vertical_attachment" layout="40,20" offset="0" gap="0"/>
- <layout class="stick_to_sides_attachment" alignment="horizontal" apply_to_children="true" inset="0" />
-
- <container/>
- <container class="main_box_no_margin" id="asco" appearance="tangfu/scoreboard/PS" >
- <layout class="arrange_horizontal_attachment" layout="66,87,168,87,-1" offset="0" gap="0"/>
- <layout class="stick_to_sides_attachment" alignment="vertical" apply_to_children="true" inset="0" />
-
- <container/>
-
- <widget class="text" id="T1as" size="10" alignment="centre_x,centre_y" colour="white" auto_size="all"/>
-
- <container/>
-
- <widget class="text" id="T2as" size="10" alignment="centre_x,centre_y" colour="white" auto_size="all"/>
- <container/>
- </container>
- </container>
|
|